What is haptic feedback?
Haptic feedback makes your app more interactive and engaging. They provide users with a response when they interact with your app, which can help to create a more expressive experience. In this article, we’ll take a look at how you can use haptic feedback in your Flutter app, and when to use which type of feedback.
”Playing haptics can engage people’s sense of touch and bring their familiarity with the physical world into your app or game.” - Apple Docs
How to use haptic feedback in Flutter?
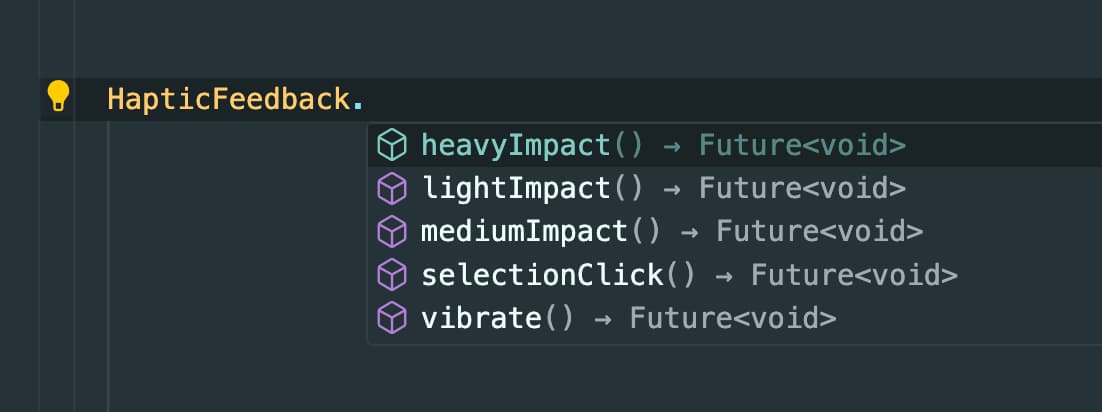
Flutter provides a HapticFeedback class that you can use to trigger haptic feedback in your app.
However, the options that it provides is limited and might need extra mixture to have haptic for different interactions such as success, error, warning, etc.
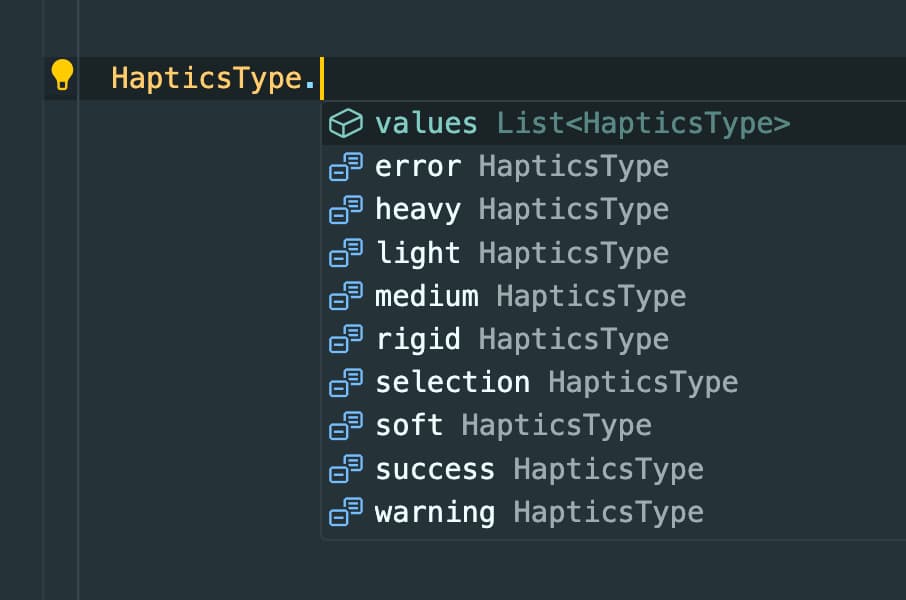
For this reason, you can use the haptic_feedback package, which provides a more comprehensive set of haptic feedback that you can use in your app.
Here’s an example of how you can use the haptic_feedback package to trigger a haptic feedback when a button is pressed:
await Haptics.vibrate(HapticsType.success);To be sure before calling to vibrate method, you can check if the device supports haptic feedback:
if (await Haptics.canVibrate()) {
await Haptics.vibrate(HapticsType.success);
}- On Android: Haptic feedback is generally available, but actual support can vary between devices and versions.
- On iOS: Haptic feedback is available on iPhone 7 and later models.
I personally call the vibrate method in a separate class to make it more reusable and clean:
import 'package:haptic_feedback/haptic_feedback.dart';
class HapticsHelper {
HapticsHelper._();
static bool? _canVibrate;
static Future<void> vibrate(HapticsType hapticsType) async {
_canVibrate ??= await Haptics.canVibrate();
if (_canVibrate ?? false) {
await Haptics.vibrate(hapticsType);
}
}
}And then call it like this:
await HapticsHelper.vibrate(HapticsType.success);When to use which haptic feedback?
When using haptic feedback in your app, it’s important to choose the right type for the interaction.
”It’s important to build a clear, causal relationship between each haptic and the action that causes it so people learn to associate certain haptic patterns with certain experiences.”
Here are some examples of when to use which haptic feedback:
HapticsType.success: Indicates that a task or action has completed.
Example cases:
- When a form is successfully submitted.
- When a file upload is completed successfully.
- When a payment transaction is successful.
- When completing a task or action.
- When an order is successfully placed.
HapticsType.warning: Indicates that a task or action has produced a warning of some kind.
Example cases:
- When a form field is filled incompletely.
- When a file upload encounters a warning but can still proceed.
- When a user clicks on back button without saving changes.
- When opening a confirmation dialog for a destructive actions.
- When a user tries to perform an action that requires confirmation or verification.
- When a user’s account approaches its storage limit or subscription expiration date.
HapticsType.error: Indicates that an error has occurred.
Example cases:
- When a login attempt fails due to incorrect credentials.
- When a payment transaction fails due to insufficient funds.
- When an operation cannot be completed due to server or unexpected errors.
- When a user tries to perform an action that is not allowed or not possible.
HapticsType.light: Indicates a collision between small or lightweight UI objects.
Example cases:
- When a user taps on a small button or icon.
- When liking a post or comment in a social media app.
- When tapping to access menu options.
HapticsType.medium: Indicates a collision between medium-sized or medium-weight UI objects.
Example cases:
- When a user taps on a control that performs a moderate action.
- When panning or zooming in/out of the map.
- While scrolling through a playlist or adjusting volume levels.
HapticsType.heavy: Indicates a collision between large or heavyweight UI objects.
Example cases:
- When confirming a significant change, like resetting all app preferences or clearing data.
- When a user taps on a large button or control that performs a significant action.
- When Confirming a high-value transaction or irreversible action, such as deleting an account.
HapticsType.rigid: Indicates a collision between hard or inflexible UI objects.
Example cases:
- When a user taps on a hard or inflexible UI element, such as a navigation bar or toolbar.
- When Dragging elements in a drawing app to create precise shapes or lines.
- When resizing or rearranging elements in a task board or calendar view.
HapticsType.soft: Indicates a collision between soft or flexible UI objects.
Example cases:
- When Tapping on soft UI elements, such as toggles or checkboxes, to provide gentle feedback.
- When Adjusting settings in a meditation or relaxation app to provide a soothing user experience.
HapticsType.selection: Indicates that a UI element’s values are changing.
Example cases:
- When selecting items from a dropdown menu or list of options.
- When Selecting items from a list or grid in a shopping app.
- When selecting a date or time in a calendar or scheduling app.
- When selecting a color or style in a design or photo editing app.
- When highlighting text or making text selections in a document or note-taking app.
- When selecting multiple emails for batch actions like deletion or archiving.
”A haptic can feel just right when it happens occasionally, but become tiresome when it plays frequently. Often, the best haptic experience is one that people may not be conscious of, but miss when it’s turned off”
Further reading: